Web Application Development: Your Must-Have Guide for 2024
Online activity is playing a crucial role in companies of all sorts. By utilizing modern web applications, organizations are able to offer their clients advanced, native-like functionalities within their internet browsers. No downloads required!
In today’s blog post, we will take a closer look at the web application development process – its types, advantages, key web development tools, and frameworks. It will offer a comprehensive outlook on web apps from the point of view of the company’s decision-makers as well as the software developers themselves.
Contents
- Why web application development is important?
- What is web application development?
- Web applications vs websites
- How does a web application work?
- 8 types of web applications
- Web application development vs web development
- Web app development – pros and cons
- 5 steps of web application development process
- Web application frameworks and other technologies
- Best examples of good web applications
- How is Java used in web application development?
- How to build high-performance, scalable web applications
Why web application development is important?
Exactly 100 days after we landed on a distant rock in outer space, we landed a letter on a distant screen across the Internet.
On October 29th, 1969, a team of UCLA researchers decided to send the word “LOGIN” to a different model of computer at Stanford.
They sent the letter “L” and it arrived. They sent the “O” and it arrived. And then the system crashed.
Nevertheless, the birth of the modern internet network would rank up pretty high on the list of human technological advancements, even though it was literally “LO”.
Now, over five decades later, as hundreds of petabytes of data are flowing across the net every hour, users have beautifully crafted, dynamic websites and web applications at their disposal. They allow them to do virtually everything online, from shopping and paying bills to sharing photos and having video calls.
But along with hardware capabilities, users’ expectations grew as well. It is why web application development is playing an increasingly important role in the modern IT market.
In today’s blog post we are going to take a closer look at the web application development process – its advantages, best web development tools, methodologies, and frameworks to better understand its importance in the modern economy. Keep reading!

What is web application development?
The process of web application often seems like some sort of ‘dark art’ to less technical people. Even though it may seem like this on the surface due to the sheer number of available programming languages and frameworks, it isn’t that complicated.
Okay, but what really goes into the category of web app development? How does it differ from ordinary programming?
To put it simply, app development is like a cool younger brother of classic web development.
Web application development is the process of designing, building, testing, and deploying web applications. It focuses more on the interactions between users and the internet browser than standard software engineering processes.
What really is a web application?
In a nutshell, a web application is software that utilizes browsers and web technologies to perform tasks over the Internet.
Web apps retrieve and store information by using server-side code (in programming languages such as Java), while client-side scripts (in JavaScript and HTML5) present the relevant information on the user interface.
[Read also: Documenting Software in Development Projects: Types, Best Practices, and Tools]
Web applications vs websites
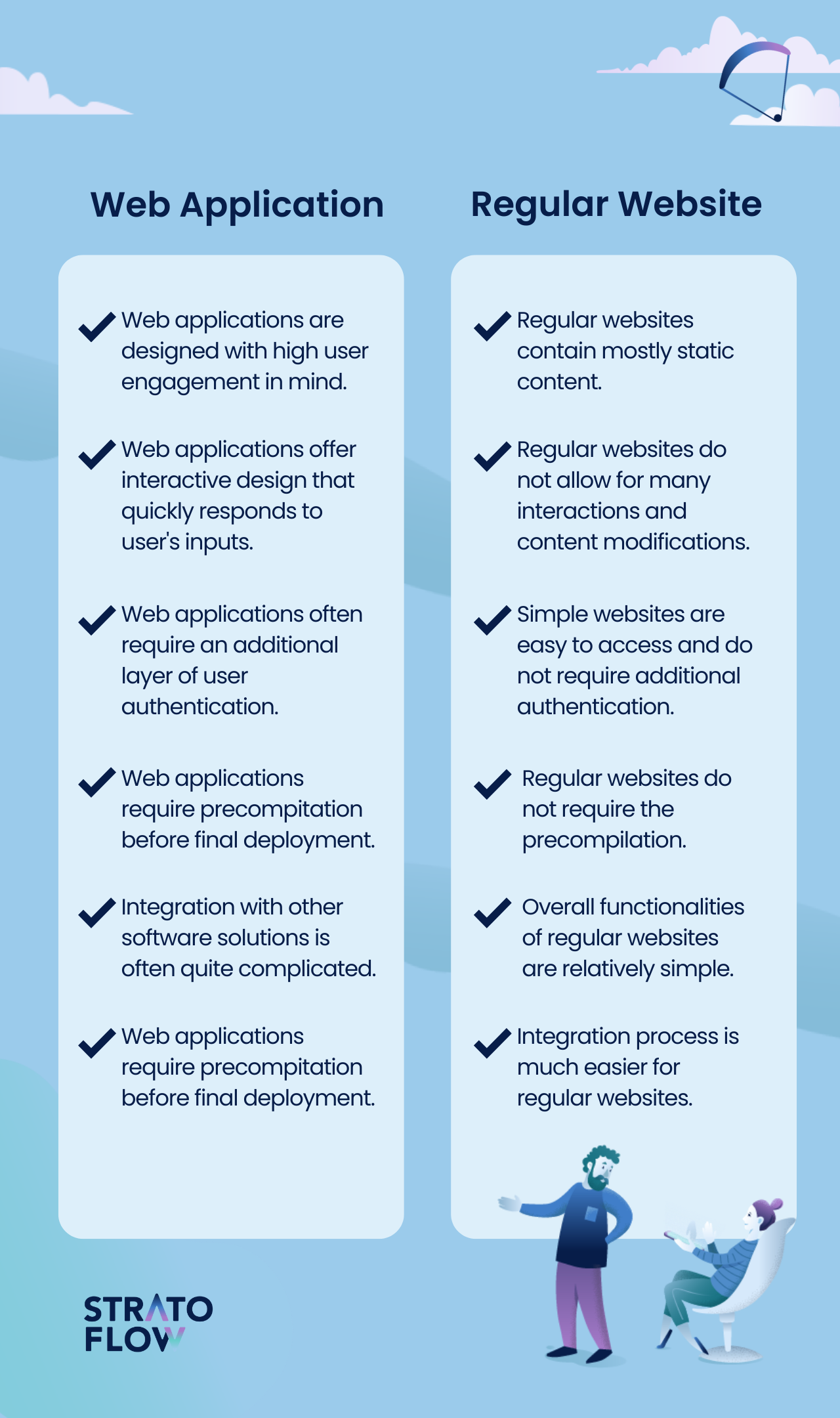
You might wonder: “Alright, but what’s the difference between web applications and regular websites? After all, both of them operate on internet browsers.”
Web apps are designed with more interactive functionalities in mind. Regular websites, on the other hand, are mostly responsible for presenting simple information to the user.
Distinguishing one from the other can be a bit tricky, but after getting familiar with some key web apps characteristics, it will become quite clear.
Websites are usually just a group of static HTML pages. Web apps on the other hand allow users to perform a wide variety of tasks using dedicated, interactive functionalities thanks to JavaScript and the corresponding server-side code.
Websites provide users with content in a form of images and text that cannot be changed in any significant way. Web applications give users much more freedom as they let them create, update and delete content at will.
To sum it up, web applications are defined by their input. Using them we can create, read, update and delete data. Websites on the other hand are defined by their output. They allow for reading news, marketing information, FAQs, and other forms of static content.

How does a web application work?
Of course, as you might suspect, higher interactivity of web apps leads to more complicated inner workings of the software behind them.
Web applications are accessed online, and thus no software has to be downloaded. Instead, users can access web applications through ordinary internet browsers like Chrome, Safari, or Mozilla.
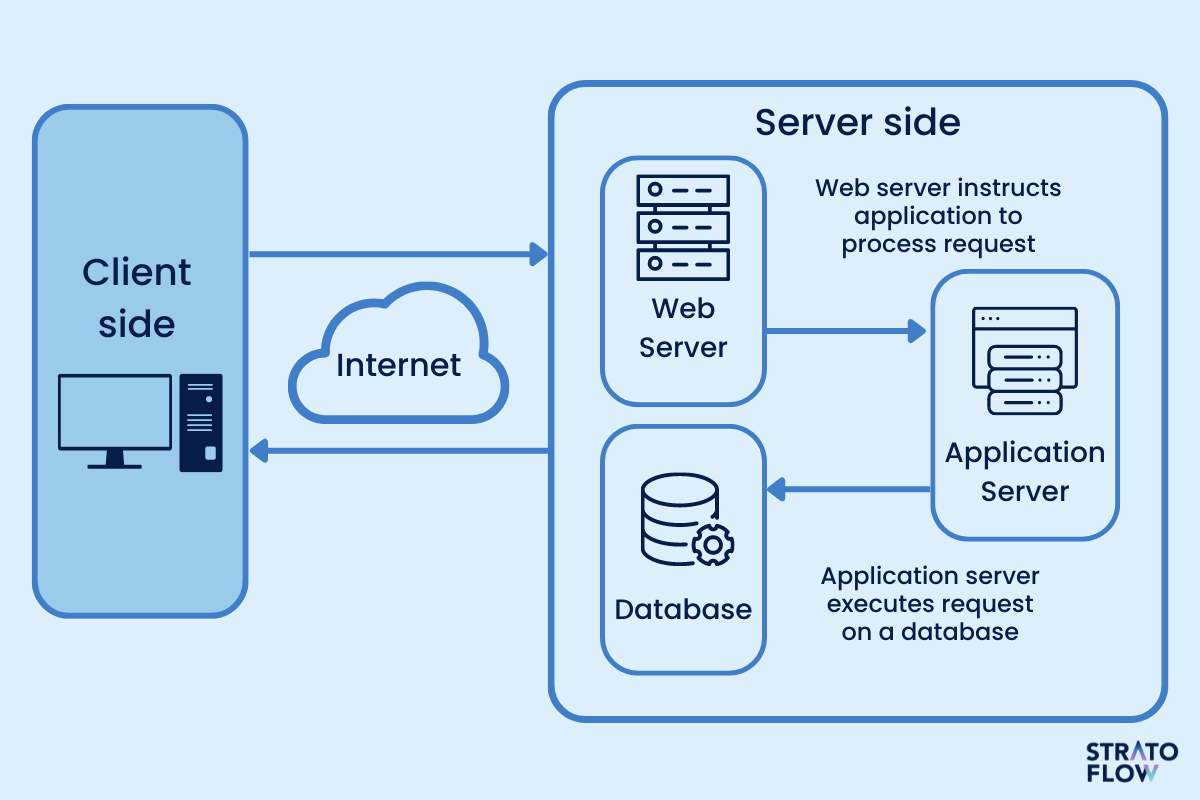
When it comes to how web applications are built, they usually consist of three main components:
- Web Server – manages requests from the client,
- Web Application Server – processes user’s requests,
- Database – stores vital web app information.
A typical workflow begins with the user triggering a request to the main server. The web server then instructs the corresponding functionalities of the web application in order to perform the needed action. In the final part, the web server displays the requested information on a user’s device.

8 types of web applications
No two web applications are the same.
Due to an incredibly vast tech stack and a multitude of technologies, approaches, frameworks, and programming languages, there are stark differences between certain web apps. It is especially true when comparing examples from different platforms like e-commerce and entertainment.
And just like Ford offers different truck types ranging from F150 to F750 best suited to particular tasks, we can also distinguish a couple of main types of web applications designed to fit certain roles.
It is worth remembering that if a web app belongs to a certain type, it doesn’t mean that it couldn’t belong to another type as well. We can easily create a dynamic web application which is also an ecommerce app, just like a certain truck model that can come with either a diesel or a petrol engine.
But let’s not get too ahead of ourselves, and start from the basics.
Static Web Application
This is the very first type of web application available on the Internet. It isn’t really that much different from usual web pages. Due to their static nature and simple HTML and CSS technologies used to build web apps of this type, they are only limited to displaying content and are not really flexible.
Usually, these apps do not offer much in terms of personalization. Even though they allow for displaying dynamic content such as videos and GIFs, modifying the data of a static web application is not easy. Such a process requires downloading, modifying, and returning HTML code. But even after taking all of these things into consideration, static web apps still offer more creative ways of presenting content than traditional websites.
Dynamic Web Application
As you might have suspected, on the other side of the spectrum, we have dynamic web apps.
Dynamic web applications deliver data in real time based on the users’ requests. They are more sophisticated in comparison to static websites and provide a much greater level of interactivity for the end users.
There are multiple ways users can interact with such web apps. Developers can also get a lot more creative, coming up with ways of drawing the attention of clients.
Progressive Web Application
It’s time for the crème de la crème of modern web development in the form of progressive web apps.
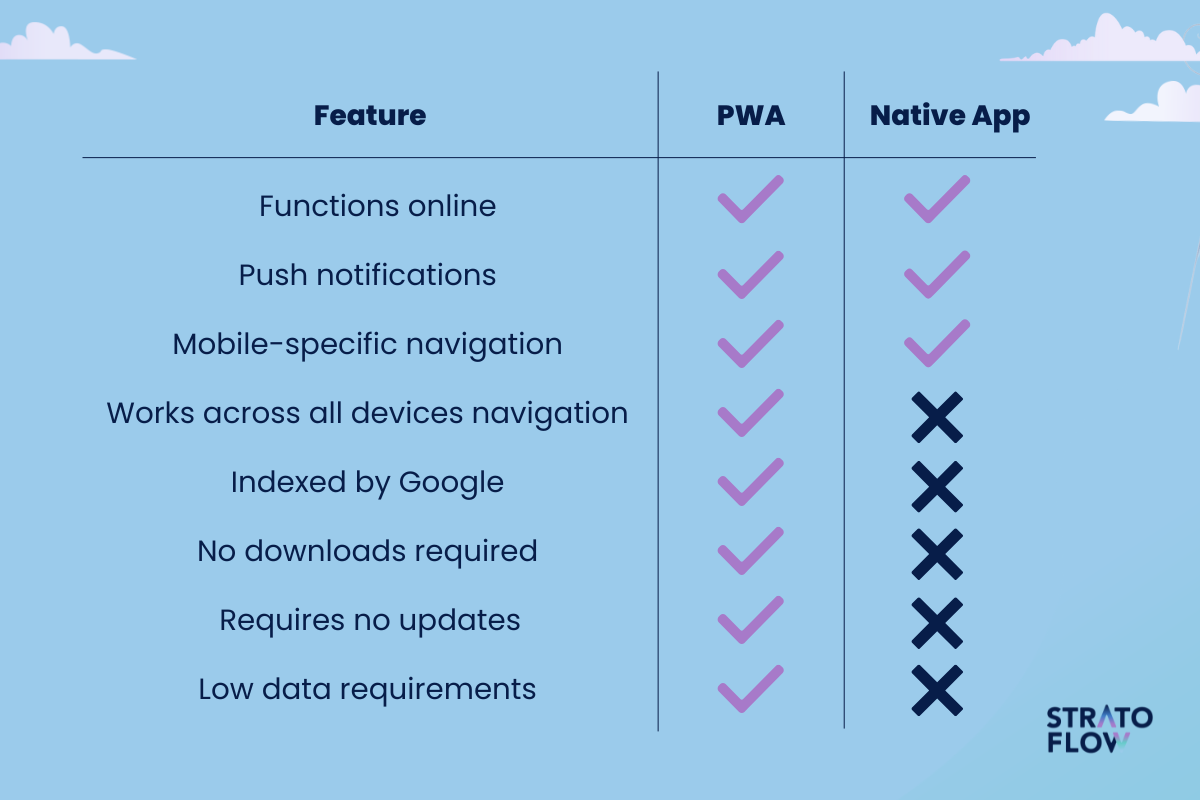
Progressive Web Application (PWA) is a type of web app that is designed to work seamlessly on any device. They act like a hybrid between regular web pages and mobile applications. The term “progressive” refers to the fact that they introduce new features and, from the user experience’s point of view, they are initially perceived as normal websites but progressively behave more like mobile apps, among other things multiplatform.
At first glance, they look and behave just like regular web pages. In reality, though, they can deliver functionalities very similar to those provided by mobile apps. Progressive web applications are thus a great way of improving UX, especially in the fields like e-commerce. Using well-established technologies, PWAs provide a native-like experience even with a poor Internet connection.
PWAs usually consist of five key components:
- Web App manifest – a simple JSON file that provides the browser with information about the look and behavior of a given PWA like fonts, icons, and animations.
- Application shell – a web development tool specialized to split the static and dynamic content of the application.
- Service worker – a technical component that retrieves the resources from the cache memory and delivers the messages
- Webpack
- Transport Layer Security (TLS)
When it comes to building progressive web apps, there are a number of various technologies, based mostly on JavaScript, HTML, and CSS. Here are a couple of tools most often used in developing PWAs:
- Angular – A JavaScript framework for creating dynamic web applications that uses HTML as a template language
- VueJS – an open-source flexible framework that you can use to build modern, nimble web applications without using a lot of resources.
- React – A powerful JavaScript library for building dynamic and modern user interfaces
- Ionic – A JavaScript framework for creating powerful applications for multiple platforms using a basic code
- Polymer – A combination of components, tools, and models designed to create PWA
In web development, databases and data processing technologies play a critical role in managing and scaling applications.
- Kafka: A distributed streaming platform used for building real-time data pipelines and streaming applications, handling high-throughput, low-latency data streams with robust fault tolerance and scalability.
- Hazelcast: An open-source in-memory data grid that offers high availability, scalability, and performance for data-intensive applications, making it useful for caching, session clustering, and real-time data processing.
- Oracle Coherence: A distributed caching and data grid solution that provides automatic data partitioning, fault tolerance, and data consistency across clusters, enhancing application performance and ensuring high availability in large-scale environments.
A couple of good examples of PWA implementation:
[Check also: Latest Software Development Trends]

SINGLE-PAGE web App
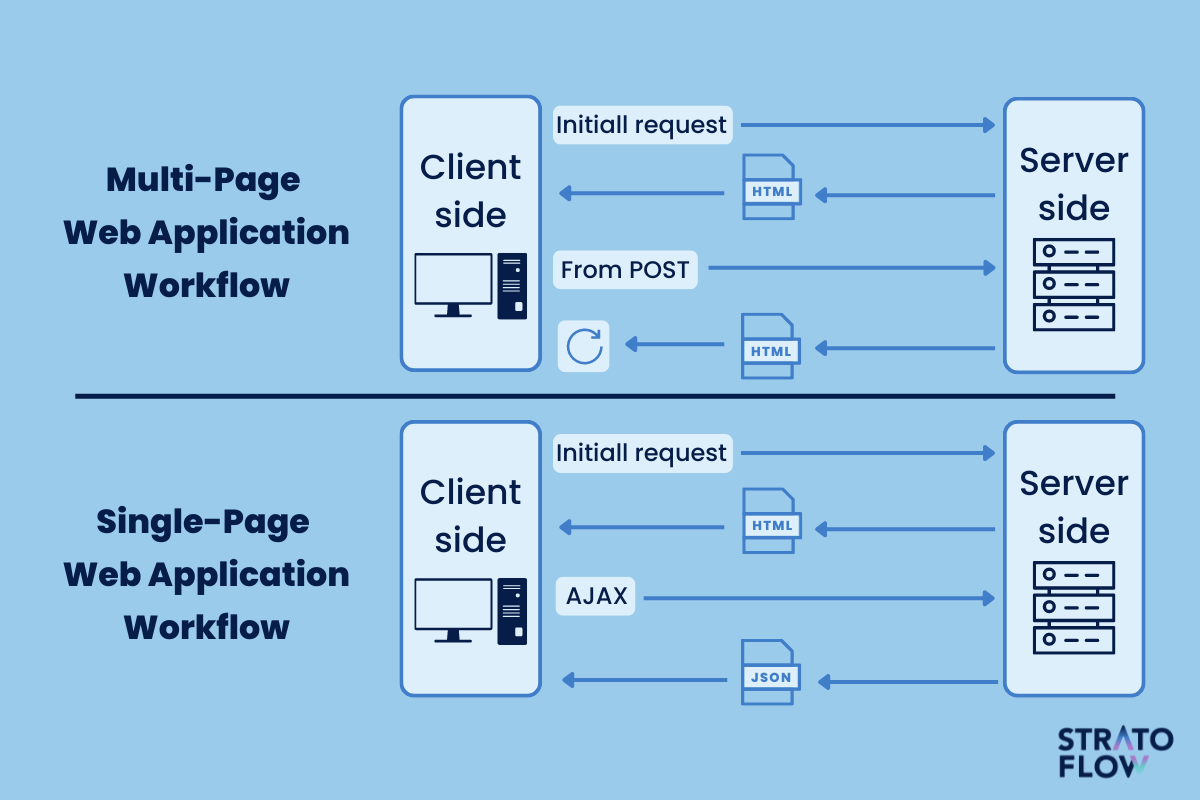
We’ve sorted web applications by the level of interactivity they offer. Let’s move on to how web applications present the content, starting with single-page web apps.
SPA’s are relatively easy to develop. Their main goal is to help users to interact with a web page just by scrolling. Single-page web applications are characterized by their remarkable performance. Unfortunately, due to universal URLs, SPAs are not compliant with current SEO guidelines. This type of web application is thus not recommended for all sorts of e-commerce businesses, social networking sites, e-mail messaging, and video call services.
The main difference between traditional web applications and single-page web apps is that the latter performs most of the user interface logic in a web browser, communicating with the web server primarily using web APIs. Traditional web applications perform most of the application logic on the server, hurting the overall software performance.
It is also worth mentioning that you can also choose a hybrid approach, where you host multiple SPA-like sub-applications within a larger traditional web application, somewhat circumventing some of its downsides.
MULTIPLE-PAGE web App
Since we’ve covered single-page web apps, it’s only natural to also take a closer look at its polar opposite – multiple-page applications.
This type works more like a traditional web page that we are used to. Whenever the user interacts with an application, it fills up and loads an extra page from the database. In other words, each click leads to a complete page reload.
As you might suspect, it may negatively impact the overall web app performance. Nevertheless, there are many JavaScript techniques to help developers with latency issues.
Multi-page applications are usually quite responsive and work really well on mobile devices. What’s more, contrary to the previous type of web apps, MPAs follow SEO guidelines and all the pages can be optimized for different keywords. This type of web application is also compatible out of the box with Google Analytics tools, which are crucial in many business scenarios.
There is no page limit or loading of data regarding different products or services. However, MPAs are really difficult to update or maintain, as it takes time to develop an application associated with SPA.

Content management system web app
Last but not least, let’s cover web application types divided by their intended use case, starting with content management web apps.
Content management web applications help to create and manage online content without extensive programming knowledge. A CMS system can be oriented towards setting up web pages or general online publishing.
On a more technical level, CMS web applications consist of two main components:
- Content management applications (CMA) – allow users to create and manage content on the website.
- Content delivery applications (CDA) – backend processes that convert and store the uploaded content, and make it visible to website visitors.
Examples of CMS websites:
Ecommerce web apps
The main objective of ecommerce web apps is pretty self-explanatory – allowing for buying or selling goods online.
Compared with other dynamic web apps, ecommerce web applications require much more features and design elements to meet users’ expectations when it comes to the online shopping experience. Usually, these apps consist of vast databases containing inventory information, leads, and online transaction info. They are also often integrated with a multitude of external tools from Analytics to AI-enabled recommendation engines showing users relevant products and suggestions.
The development of an ecommerce web application requires setting up a management panel for content managers, online payment gateways, mobile versions of the app, external analytical solutions, and many more.

Portal Web Apps
And at last, we are coming to portal web apps.
This type of web application is responsible for bringing out the details from different sources like emails, forums, and search engines and presenting them in a uniform way.
Portal web applications allow for scaling out organizations and their processes by allowing personalized access and user-centric navigation based on the user’s needs. Client portals, patient portals, and education university portals are different types of web-based application portals.
Web application development vs web development
Web applications and traditional websites are in a state of constant rivalry.
As new workflows and frameworks emerge, they offer more possible functionalities for them.
One thing is for sure – web applications offer much more flexibility when it comes to expansion opportunities.
It is also worth remembering that even though as of today a simple business website will suffice, that doesn’t mean it will be capable of fulfilling all your needs in the future.
Most companies are not looking for a huge web application straight off the bat. Instead, they are looking for a hybrid of the two. Such an approach offers them lower initial development costs as well as incentive upscaling opportunities.
[Read also: How to Perform Successfull Website Security Audit: Checklist & Essential Tools]

Web app development – pros and cons
Let’s cover the main pros and cons of web applications as a whole.
Main advantages of web applications
Easy access
Probably the main advantage of web applications is their ease of use on virtually all devices.
They don’t need to be downloaded and installed like native applications. Users can simply access them via all popular internet browsers and use all of their functionalities without any lengthy setup process. This translates into money-saving since having a direct link through a web app is free.
It also means that these apps are programmed to run on any operating system. It doesn’t matter whether you are using an Android tablet, an iPhone, or Windows PC – the web application will dynamically scale the displayed content to fit your display perfectly.
Nowadays, the majority of online users do almost everything from their web browsers – even in professional contexts. It is why lowering the entry barrier for new users by introducing feature-rich web apps is so important for modern businesses.
Fast deployments
With time, every application requires updates.
No matter if it’s the introduction of a new feature or some simple bug fix, rolling out new deployments is an inevitable part of software development in all of its forms.
But this is where web applications are gaining ground over traditional software apps. The deployment process is usually much simpler both for developers and users.
Every time there is an update pending, it can be relatively simply applied through the host server without the need for updating each client machine. For developers, this means rolling out even more advanced functionalities with the ease of updating an ordinary website. For end users on the other hand it eliminates the need for downloading gigabytes of tedious software updates.
Increased flexibility and scalability
Since the deployment process of web apps is relatively simple, increasing the application’s capacity and scalability shouldn’t also cause any additional headaches.
Growing a web app is comparable to developing traditional websites. In addition, its decentralized nature minimizes the risk of any potential downtime that you may otherwise experience.
Lower development costs
An argument that is probably crucial for both developers and CEOs alike.
Web applications are as fast to develop as traditional websites and much easier to work with than native app or desktop programs.
It is mostly thanks to the elimination of resources needed for learning complicated proprietary frameworks and developing local installation software.
Besides, web apps in general require considerably less custom work than other kinds of software development. Part of this comes from the wide range of well-established and well-known front-end frameworks, libraries, and other tools that greatly speed up the development process.
And while on the topic of tech stack…
Well-known tech stack
Web apps are in 90% of cases developed with programming languages such as HTML, CSS, JavaScript, and Java which are well-known among IT professionals.
There is thus no shortage of experienced developers who can work on web app development projects.

Main disadvantages
But there’s always the other side of the coin and, as you might suspect, web app development also has some disadvantages.
Reliance on internet access
One of the most blatant downsides of web apps is their reliance on internet access.
An Internet connection is a necessity to run web applications. Otherwise, you’ll not be able to use its functionalities.
There are many ways to circumvent this problem, just like we have seen in the case of PWAs earlier, although it’s not that easy.
In the best-case scenario, you could use most of the app’s functionalities and save your progress after the internet connection is restored. In the worst – the application will be unusable offline.
User retention
Maintaining a stable user base is an important point of concern in the B2C contexts.
As we have said earlier, today, users much rather use a well-built web application than download countless tools to their devices.
Unfortunately, this is a double-edged sword.
As we cater to their needs and make applications more accessible, users will only think of it when they really need it. Unfortunately, this can have a negative effect on lifetime customer values.
Limited functionality
Web apps also have certain functional limitations, especially when it comes to hardware utilization and some native features on specific devices.
These limitations can be seen in terms of the application’s ability to interact with specific aspects of the device’s OS. For example, things like push notifications can work differently on various platforms.
Don’t get me wrong. It’s possible to create a specific functionality in web applications, but the development will be harder, necessitating the use of less elegant coding solutions.
Less Secure
A lot of web applications are using a SSL protocol for increasing security by encrypting communication between the server and the user’s browser.
Even though this enforcement can greatly reduce data breach risk, web apps generally lack in terms of quality control when deployed on the public internet.
Web browser Dependency
In the previous paragraph, we’ve mentioned that a great advantage of web applications is their reliance on web browsers.
It’s time for a surprise because this can be a serious limiting factor as well.
If the web browser goes unresponsive, the web app also loses all of its functionalities. Native apps do not have this problem because they run on the hardware itself without any application acting as a middleman.

5 steps of web application development process
The web development process is comparable to building a house.
You have to have a good footprint, a bunch of building materials, and a team of experienced builders and architects.
So just like drawing up an architectural plan of a building, the web development process should also start with establishing a clear vision of how a finished product should look like.
1. Conceptualizing the final product
The first step is establishing what problem your web application should solve.
Should it simply improve the access to the company’s information in a more advanced and creative way? Or maybe should it provide users with advanced functionalities in a SaaS company business model?
A well-defined problem should give you a clear path to identifying possible solutions and ultimately shaping a cohesive product vision.
During the enterprise software planning phase, the development team should ask themselves questions like:
- What web app do we want to build?
- What functionalities should it provide?
- Who is the end user of our web application?
2. Setting up a well though-out workflow
Before a team of developers begins any real work on the project, it’s worth organizing a project kick-off meeting.
During this meeting, every team member should get a chance to meet people involved as well as learn about their roles, chosen approaches, and technology.
It’s essential when working with an outsourced software development company, but also useful for the developers themselves, as everyone will be on the same page. This meeting will also offer a chance to get everyone up to speed regarding the tech stack and other auxiliary tools, basic communication rules, and setting up a meeting schedule.
[Reas also: How to Find Software Developers? 10 Experts Tips]
3. Creating initial prototypes
It’s finally time for some coding.
The early development phase involves creating initial prototypes and POC (proof-of-concept) and actively testing them with real target users.
In the first step, analysts and designers usually focus mostly on elements of a web application that matter the most for end users and polish the UX. This wireframe is then presented to a representative group of users. Based on their initial feedback, the product is later improved and polished until they’re satisfied.
Software development companies also often introduce the idea of a Minimum Viable Product or MVP. This is an agile development technique in which a new product is released with only basic features, but enough to get the attention of early adopters.
Creating MVPs offers companies two unique advantages
- Improving the company’s cash flow as revenue starts flowing at the development stage,
- Getting feedback from users straight away.
4. Building and testing the final app
After the prototyping phase is done, it’s time to expand the project to reach its full potential and meet the initial product vision.
In this phase, developers will have to tackle these four problems
- Determining data types that the web application will deal with and setting up future-proof database architecture,
- Picking up the best frameworks and expanding the web app front-end,
- Setting up a bottleneck-free integration between the user and the server,
- Choosing the right tools and developing high-performance web application back-end.
Of course, no good development process would be complete without proper testing.
The QA team will test the final web app for its compatibility, usability, functionality, performance, and above all else, security. This rather tedious process is necessary for eliminating bugs and ensuring that the final product works without any glitches.

5. Hosting and Deploying web app
At last, the final deployment.
The web application has to be hosted on an external server. A proper domain has to be chosen in advance, as well as a cloud hosting provider.
To deploy your web application from a local environment to an external server machine, you will need to use a CI tool.
[Read also: Legacy Software Systems: How to Live with Aging Software Architecture?]

Web application frameworks and other technologies
Just like builders on a construction site, web app developers also need specialized tools for their work.
But in the case of software architects, these include databases, frameworks, back-end, and front-end development solutions.
Database
A database is basically a place where all the essential information is stored. Keep in mind that all of this data is extremely sensitive since it often involves private information and bank account details. Developers should thus be extra-careful while accessing the information in the database.
Here are three examples of popular database solutions used in the web application development process:
- PostgreSQL – PostgreSQL is a database management system that is used by businesses that deal with huge amounts of data. Postgres can be found in several gaming apps, database automation web applications, and domain registrations.
- MySQL – MySQL database solution is written in C and C++ and uses a Structured Query Language. The most recent version is MySQL 8.0, which includes, among others, a better recovery option.
- Oracle – One of the most popular and versatile enterprise database systems around.

Frameworks
Web Application Framework or simply “web framework” is a software tool designed to support the development process of web apps and web APIs.
Web application frameworks include numerous libraries that help developers create their applications faster and smarter.
Spring Boot
It is by far the most “mature” Java framework. Spring Boot is an extension of Spring itself which is making the development, testing, and deployment more convenient for the programmers. By leveraging a custom Initializer, Spring CLI, and autoconfiguration functionalities, Spring Boot greatly speeds up the software development process.
Ruby on Rails
It is one of the most popular web application frameworks. Ruby on Rails provides developers with advanced tools letting them create database-driven web applications, using the Model-View-Controller pattern.
Django
It was created to meet demanding newsroom deadlines while satisfying experienced Web developers. Django programmers say the applications built using this framework are fast, scalable, and secure.

Frontend development
Each web application consists of two parts – the one that users see and interact with, and the one that does all the necessary computing in the background. These are called the front-end and back-end parts of a web application.
You will likely build both of them simultaneously. In most cases, the application’s front end loosely mirrors your wireframe that was validated in the initial phases of the development process.
Out of the most important front-end technologies and programming languages, we can distinguish:
- HTML,
- CSS,
- JS.
All of them let developers create interactive buttons, sliders, and dropdown boxes which are all combined in a beautiful visual side of the web app.

Backend development
The back end is often considered as one of the toughest parts of the web application development process. Yet it is liked by a large percentage of developers thanks to its challenging and math-related nature.
The primary functions of the backend part of a web application are to provide HTTP endpoints for your front end, authenticate users, and serve the frontend functionalities.
The most popular back-end programming languages used in web app development include:
- C#,
- Golang,
- Java,
- JavaScript with NodeJS.

[Read also: What’s the Future of Digital Transformation and Its Trends? An Expert’s Point of View]
Best examples of good web applications
Google Docs
Google Docs is one of the most well-known examples of a modern web application. Using it, users can create, edit and easily share documents online. Even though it does not offer such a wide range of functionalities as Office Word, it is still a perfectly fine tool for writing simple text content in a corporate environment.
One of the most notable features of Google Docs is automatically saving your work and storing it in the cloud. It is thus a great way to protect your content from being accidentally deleted or lost.

Salesforce
Salesforce is an advanced customer relationship management (CRM) service utilizing a software-as-a-service (SaaS) model.
It also offers a no-code platform upon which developers can build applications without the need for advanced programming knowledge. All of that without the need for installing any software on individual machines whatsoever.
Microsoft 365
Microsoft’s answer to the rising popularity of Google Docs.
It offers a good portion of common Office suite functionalities that can be accessed via web browsers. It also offers very convenient integration options so that Microsoft 365 web apps can work in tandem with native Office suite counterparts.
How is Java used in web application development?
There are hundreds of programming languages out there.
Having said that, Java is still a go-to programming language to be used in web app development for many software architects worldwide.
After all, Java is a flexible, scalable, and powerful technology with a thriving community of experienced developers.
One of the biggest advantages of Java is its platform independence. This means that Java code can be run on virtually any device, regardless of the operating system. Java has found its use in many different business scenarios, from desktop applications and games to mobile and web apps.
Java also provides comprehensive tools and libraries that greatly help with the web application development process and simplify common tasks such as input and output, networking, and GUI.
Here are a couple of examples of great Java tools and libraries that proved indispensable in web app development:
Spring Framework
One of the most popular Java frameworks for developing web applications. It owes its reputation to its remarkable flexibility and low weight.
Spring Boot
Spring Boot is an open-source Java framework used for developing spring applications using microservices. It provides XML configurations, Database transactions while eliminating repetitive coding for the development team. As per Web Development stats, Spring Boot represents almost 83% of the run time platform and lies in the top preferred Java frameworks list.
Hibernate
Hibernate is an open-source project developed by RedHat. Hibernate reduces lines of code by mapping object-table and returning results in the form of Java objects. It thus greatly helps Java developers as it relieves them from manually handling persistent data, hence speeding up the software development process.
Webflux
It is a component of Spring framework that adds support for the reactive programming of web applications. This software development paradigm involves modeling events and data as observable data streams and integrating processing routines in reaction to the changes in those streams. As a parallel version of Spring MVC, WebFlux supports fully non-blocking reactive data streams.
Apache Commons and Guava
These two are open-source Java libraries providing developers with utility methods for collections, caching, concurrency, string processing, I/O, validations, and much more.
Cucumber and JUnit
Two of the most popular JVM testing frameworks. They promote the concept of “first testing, then coding”, which underscores the need for setting up the test data for a piece of code that can be properly tested before implementation.
[Read also: Guide to Java Profilers: Which Performance Monitoring Tool Is the Best?]

How to build high-performance, scalable web applications
The web app development process doesn’t end at the deployment phase.
Since a website’s performance is a crucial factor influencing user engagement and retention, web devs should constantly pay attention to what is hurting the web app’s latency times.
Keep in mind that the impact of website performance is nothing to sneeze at.
Experts have estimated that a seemingly minuscule 100ms decrease in web app load speed has led to a 1.11% increase in session-based conversion. This, in turn, has resulted in an annual revenue increase of nearly $380,000.
Here’s a list of five things that can negatively influence web app performance.
1. Inappropriate web app framework
As we’ve already mentioned before, there are several web frameworks available to build web applications. While some of them may seem similar to each other, there are certain reasons why each of these frameworks exists. Some of them are designed for building data-heavy applications, while others are more mobile-friendly. Before you dive deeper into the development process, you should choose the framework that is best suited to your project needs.
2. Poor design of integrated APIs
In a nutshell, APIs act as the bridge between web apps and databases. If not designed properly, APIs could cause serious bottlenecks and degrade the performance of your web app.
3. Bad database design
A bad database design can seriously impact a website’s performance, especially when the app is rapidly scaling out. It is thus a good practice to consider more future-proof approaches like multitenant databases straight off the bat.
4. Unoptimized SQL queries
Unoptimized SQL queries are one of the common factors hindering the performance of data-heavy web applications. Luckily, you can run one of the many available SQL optimization tools. Most of them offer additional tips on improving and optimizing SQL queries.
5. Slow third-party tools
Mature web applications usually have a lot of integrated third-party services and APIs. Keep in mind that these tools also change from time to time, and make sure that no recent API update has affected your app’s performance.
[Read also: The Most Common Problems in Software Development]
Web application development – summary
A lot has changed since the pioneering day of the Internet.
Something that started as a simple one-way exchange of simple text files has grown exponentially in scope and size in the past decades. In 2022 users demand the websites they visit to load in a blink of an eye, offering custom animations and ever more advanced functionalities.
It is why custom web application development continues to flourish, as it offers unique advantages over traditional websites and native applications.
If your company is in need of Java developers experienced in developing high-performance web applications, contact us! We would love to hear from you!
Related Posts
We are Stratoflow, a custom software development company. We firmly believe that software craftsmanship, collaboration and effective communication is key in delivering complex software projects. This allows us to build advanced high-performance Java applications capable of processing vast amounts of data in a short time. We also provide our clients with an option to outsource and hire Java developers to extend their teams with experienced professionals. As a result, the solutions designed for our customers contribute to their business development. We specialize in travel software, ecommerce software, and fintech software development. In addition, we are taking low-code to a new level with our Open-Source Low-Code Platform.