
How to Improve Web Application Performance: 10 Practical Tips
In today’s digital landscape, where users demand seamless and lightning-fast experiences, web application performance has become a critical success factor. Slow-loading pages, laggy interactions, and poor responsiveness can quickly turn users off, resulting in lost opportunities and revenue.
In this article, we will explore nine actionable tips that can help you unlock the true potential of your web applications and make them perform at their best.
So let’s dive in and discover how you can turbocharge your web application performance to gain a competitive edge in today’s fast-paced digital business environment.
What is web application performance?
The success of a web application does not depend on its functionalities alone.
Yes, its features may be innovative and highly attractive to potential users, but it won’t matter if it takes forever to load them all.
Web application performance is just as important.
Web application performance refers to the speed, responsiveness, scalability, and overall efficiency of a web application in delivering its intended functionality and meeting user expectations.
Web app performance can be defined by its two main elements – the empirical values of how fast the back-end system can process data, and how well the speed of the web page is perceived by the end user. In real-world scenarios, these two factors are equally important.

Why it matters?
Ok, it sounds cool and all, why should you really care?
It is really such a big deal if some images take an extra fraction of a second longer to load or if latency is somewhat lackluster?
Yes. It actually is a big deal.
Many developers might underestimate the fact of just how important web application performance has become in the past couple of years.

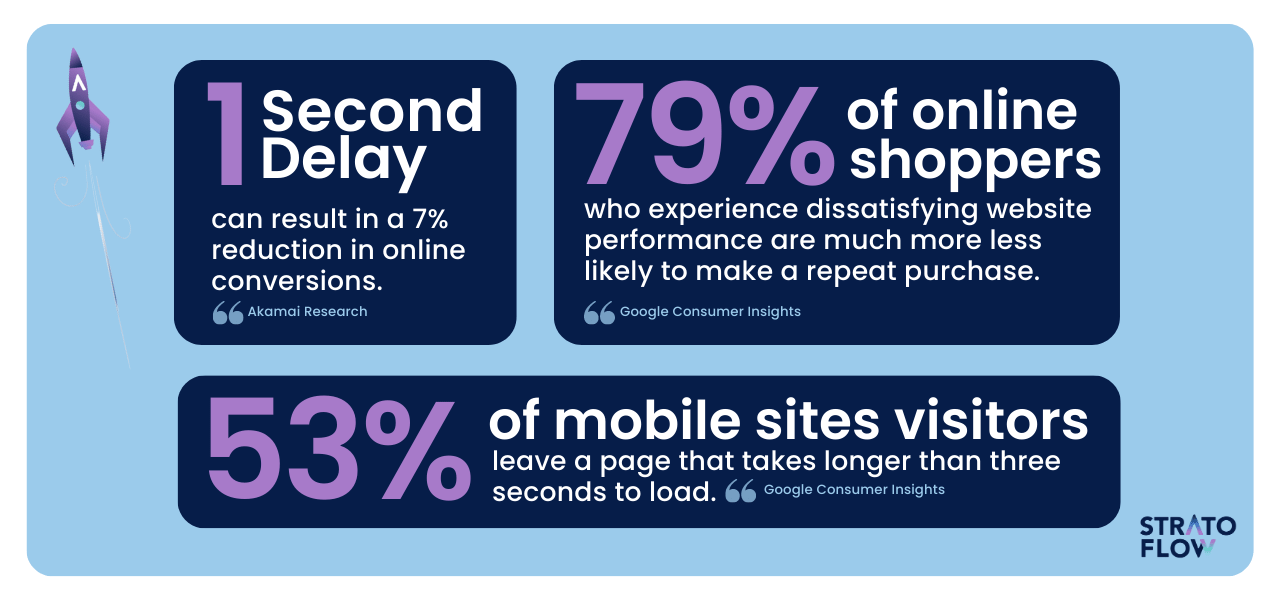
A recent study shows that a mere one-second delay in page load time can result in a 7% reduction in conversions. Mobile performance is equally important, as 53% of mobile site visitors leave a page that takes longer than three seconds to load. Web page performance and load time importance apply to e-commerce sites as well since 79% of online shoppers who experience dissatisfying website performance are much less likely to make a repeat purchase.
All of these statistics are fairly self-explanatory and show that even a fraction of a second of additional load time can translate into tens of thousands of dollars in lost potential revenue, regardless if we are talking about enterprise software systems or small web applications.
The conclusion is simple: to maximize your SaaS or Web application revenue, you need to keep software performance at the highest level possible.
Read also: High-performance, horizontally scalable cloud platform for financial applications.
How to monitor web performance?
How would you know if you improving web application performance if you don’t how the changes you make influence the site? That’s where different types of software testing techniques come in.
Key web app performance metrics
Just as the automotive industry has key metrics to describe a car’s performance, such as horsepower and torque, web application metrics work in a similar way – providing a measurable and comparable way to express how well the site is performing compared to others.
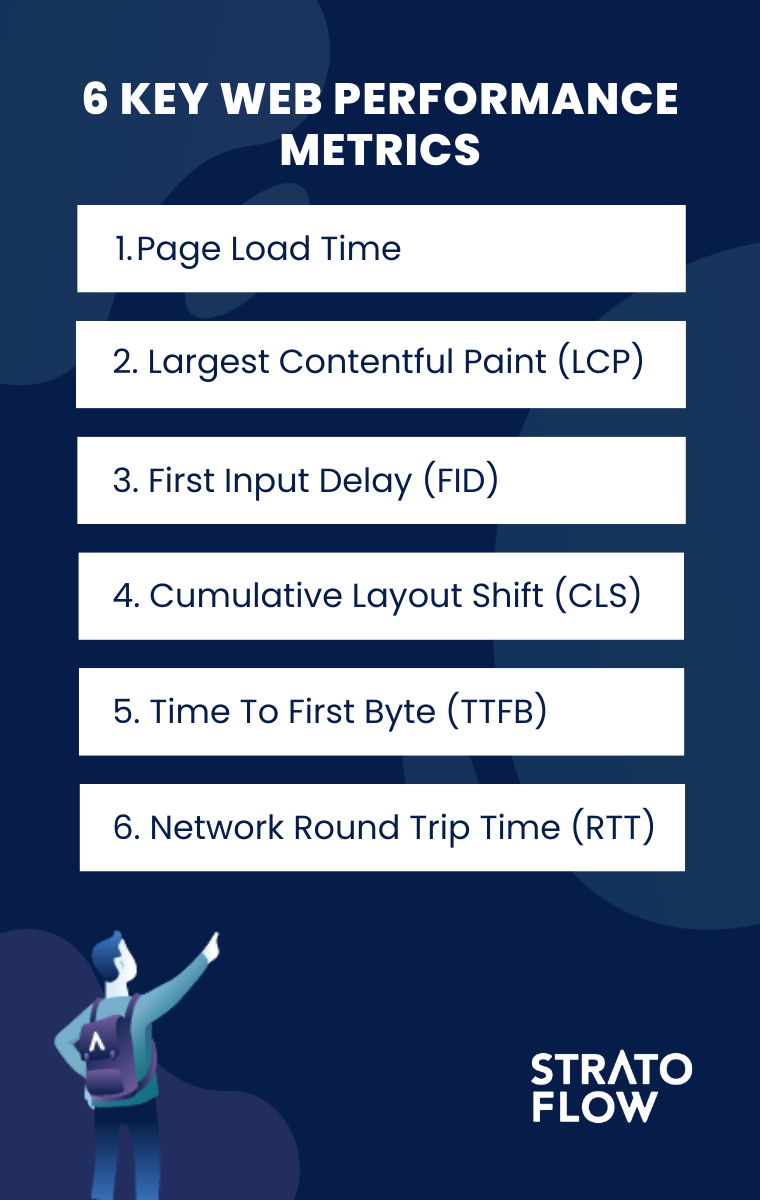
Below we’ve listed six of the most common and important web performance KPIs but if you want to learn more about this topic check out this post in which we’ve covered in great detail measuring the most important website performance metrics.

Page Load Time
This key web performance indicator measures the time it takes for a web page to fully load and be ready for interaction. This metric is crucial as it directly impacts user experience and engagement.
Largest Contentful Paint (LCP)
It measures the time it takes for the largest visible element on a web page to become fully rendered, providing insight into when the main content is ready for user interaction, with faster LCP times indicating a more responsive user experience.
First Input Delay (FID)
FID focuses on the responsiveness of a web page to user interactions, measuring the time between a user’s action (like clicking a button) and the browser’s ability to respond. A low FID score indicates a more interactive and user-friendly web application.
Cumulative Layout Shift (CLS)
CLS quantifies the visual stability of a web page by measuring how much elements shift or move unexpectedly during the page load. A low CLS score indicates a more visually consistent experience, minimizing user frustration caused by sudden layout changes.
Time To First Byte (TTFB)
TTFB is one of the main indicators that indicate a website’s performance and measures the time it takes for the browser to receive the first byte of data from the server. A lower TTFB indicates faster server response times and can contribute to overall faster page load times.
Network Round Trip Time (RTT)
It is the time it takes for a request to travel from the client to the server and back. RTT affects the overall latency and responsiveness of the web application.
Read also: Boosting Flight Schedule Calculation Performance.

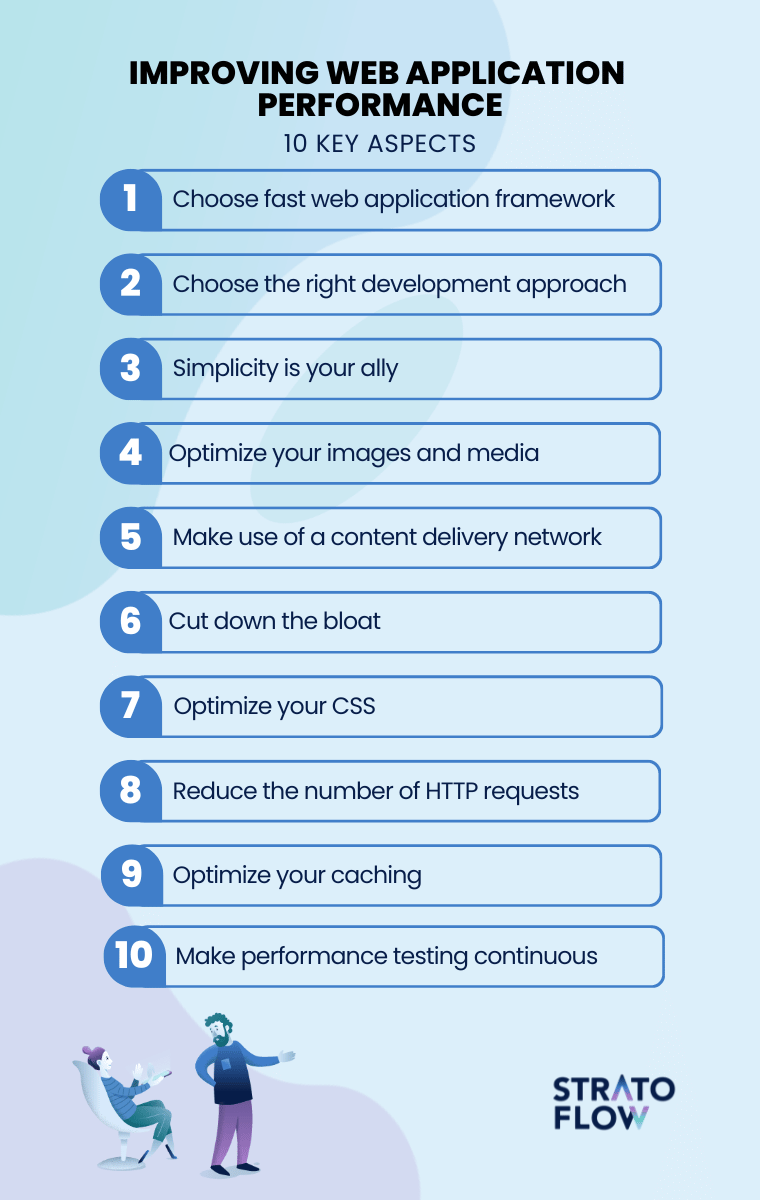
Improving web application performance – ten key aspects
There are countless ways to develop web applications. However, there are still some best practices and approaches to follow when software performance is one of our primary goals.
We will start with what to look at when being still at the conceptual stages of development project, and move on to tips that work well for improving web application performance in deployed applications. So without further ado, let’s get started.

1. Choose a high-performing web application framework
When starting a brand new custom software development project, the first thing we need to do is choose a tech stack and a framework on which to build our application. Developers have a plethora of different options to choose from, but when developing web applications with high performance in mind, choosing the right framework is paramount. Here are 3 examples of frameworks with a strong emphasis on software performance:
- React.js – a popular JavaScript library for building high-performance user interfaces.
- Vue.js – an advanced JavaScript framework that excels in both performance and simplicity.
- Node.js – a high-performance backend framework that uses a non-blocking, event-driven architecture to efficiently handle concurrent requests.
Keep in mind that no matter how performance-oriented a framework is, it still consumes a lot of valuable resources. The major JavaScript frameworks are quite robust (Angular 1.2M, React 371k, jQuery 261k). So before choosing a framework with the latest and greatest features, ask yourself if you need one at all. You can also opt for minified versions of many popular frameworks or choose simpler alternatives like Preact 21k or Zepto.js 58k.
2. Chose a performance-centered approach to web application development
There are a number of ways you can go about web application development. Different types of web applications, such as dynamic web applications, progressive web applications (PWAs), and static web applications, offer different advantages and features. Among these, Progressive Web Applications stand out as the best choice when focusing on performance optimization.
PWAs use service workers and caching mechanisms to store essential resources locally, allowing the application to load quickly and remain functional even in offline scenarios. This offline capability greatly improves perceived performance and user experience, resulting in the fastest possible page load times.
In addition, PWAs offer the benefits of fast load times thanks to HTML/JS/CSS coming for a local cache, as well as smooth navigation using techniques such as lazy loading, preloading, and efficient data fetching. These optimization techniques reduce the initial load time and ensure that subsequent interactions within the application are fast and responsive.

3. Simplicity is your ally
Simple, easy-to-read, clean code is not only an aesthetic preference, but also a fundamental principle that can greatly impact the performance of Web applications.
Architectural simplicity means keeping the application structure clean and straightforward. Avoiding unnecessary complexity in the underlying code base and adopting modular and well-organized architectures can improve performance. Simplified architectures are easier to maintain, debug, and optimize, allowing developers to identify and address performance bottlenecks more efficiently.
Think about what you need and what you don’t. Always choose the simplest and most reliable approach, rather than showing off innovative solutions or taking a few shortcuts.
For example, it may be tempting to quickly build the entire web application using a PHP or Node.js server-side script, but if your content doesn’t change frequently, it’s more performance-optimal to generate the static HTML and put it on your CDN. This offloads your application servers and leverages the geographic reach of your CDN. This is just one of the countless examples of decisions like these that every software developer building high-performance web apps has to make.
4. Optimize your images and media
Now let’s move on from architectural approaches to more basic tips you can apply to your existing web applications if you’re looking for better performance.
First and foremost, look at the images and other media displayed on your web application. Remember that your user’s bandwidth is limited. Don’t waste it by displaying unnecessarily large images or auto-playing video. The latter is especially important since video and audio are the biggest bandwidth hogs.
Also, consider implementing GZIP compression for text-based resources, and image compression algorithms such as JPEG and PNG can greatly reduce download times and minimize bandwidth usage. This is a simple tip, but it can do wonders for your web performance score if image compression has been neglected. If you have an image-heavy site, try to keep your assets on a content delivery network, but we will look at CDNs later.
To improve perceived software performance, you need to create a proper content strategy for your site. Prioritizing the loading of the most critical content, such as above-the-fold elements, will ensure that users can quickly access and interact with essential parts of the web application. While you are on the subject, you may also want to consider the lazy loading technique of loading content and images only when they become visible to the user.

5. Make use of a content delivery network (CDN)
While we are on the subject of optimizing media and content for better web performance, we must mention Content Delivery Networks. CDNs are geographically distributed servers strategically located in different locations around the world.
By using CDNs, web applications can significantly improve performance for users around the world. First, they reduce latency by serving content from the servers closest to the user’s location. When a user accesses a Web application, the CDN automatically routes the request to the closest server, minimizing the time it takes for data to travel back and forth.
Content delivery networks also reduce the load on the origin server. By caching static content such as images, videos, CSS files, and JavaScript libraries, CDNs can serve these files directly from their servers without repeatedly requesting them from the origin server. Caching itself is an important factor in improving the web application’s performance, so we will come back to it later.
6. Cut down the bloat
As mentioned in the previous points, server bandwidth is finite, so you’d better make good use of it.
First, you should bundle your assets. Using tools like Webpack, you can put all your JavaScript dependencies into a single file in a concise form, including only the parts of the code that are needed. As a result, your HTML code will have fewer <script> tags-and therefore fewer HTTP requests, reducing pressure on system throughput. It will also reduce the size of your code.
In addition, you should regularly review your code base and identify areas where optimization is possible. This allows you to remove redundant code, simplify complex logic, and optimize resource-intensive operations. For example, minimizing database queries or replacing nested loops with more efficient algorithms can greatly improve performance.
Read also: System Integration: Uniting Technology for Seamless Business Operation.
Optimize your CSS
We all know that CSS plays a vital role in determining the visual presentation and layout of a web page. By implementing effective CSS optimization techniques, developers can significantly improve the performance and overall user experience of their web applications. Here are some key tips for optimizing your CSS:
- Optimizing for Render Blocking – Media queries in CSS allow for targeted styling based on specific conditions. They play a critical role in responsive web design and optimizing the critical rendering path. By splitting CSS into separate files based on media queries, you can avoid render-blocking when downloading unused CSS.
- Animating on the GPU – To improve web application performance, the node being animated can be moved from the main thread to the GPU. Promoting an element as a layer or compositing it enables GPU-accelerated animation of transform properties, resulting in improved performance, especially on mobile devices.
- Using the will-change property – The will-change CSS property informs browsers of expected changes to an element. This allows browsers to optimize and prepare for these changes in advance, potentially improving page responsiveness.
- Using the font-display property – When used in the @font-face rule, the font-display property determines how font files are loaded and displayed in the browser. It allows fallback fonts to be displayed while the desired font is loading or failing to load. This improves user-perceived performance by ensuring that text is visible rather than leaving a blank screen, although it may result in a brief flash of unstyled text.
8. Reduce the number of HTTP requests
HTTP requests play a critical role in web application performance, as they are responsible for fetching resources such as HTML, CSS, JavaScript, images, and more from the server.
Each HTTP request adds overhead in terms of network latency and processing time, potentially slowing down the application. The impact of each one may not be significant, but over time it adds up. Here are some ways to avoid creating unnecessary HTTP requests:
- Combining and minifying files – Combining multiple CSS or JavaScript files into a single file reduces the number of HTTP requests needed to retrieve them.
- Bundling CSS and JavaScript – Instead of loading multiple individual CSS or JavaScript files, consider bundling them together. By grouping related stylesheets or scripts into bundles, you reduce the number of requests and improve the load speed of your web application.
- Choosing smart caching strategies – Proper caching of static resources allows browsers to reuse previously fetched files, eliminating the need for additional requests.

9. Optimize your caching
Last, but certainly not least, let’s briefly discuss browser and application caches, since we’ve already mentioned it a bunch of times in the previous points.
A cache is a temporary storage system that holds previously retrieved information for faster future access. It allows for the persistence of data, allowing for faster retrieval when needed in the future.
To achieve the best possible web application performance, you should choose the most appropriate candidates for caching. It is best to cache frequently accessed and static resources such as embedded JavaScript (JS) files, images, and CSS code. This will make subsequent visits to the page much faster. As mentioned in the previous point, content delivery networks are also great tools for performing server-side caching.
10. Continuously monitor your website’s performance
Keep in mind that every software development project is a continuous process. Things may change, and new scripts can be installed, all of which may lead to performance degradation over time. It is why performance testing cannot be a one-off event but rather an integral part of the software development lifecycle regardless of the type of the software application.
Here are a couple of key tools that can help you with conducting continuous performance monitoring:
- Google PageSpeed Insights – It is a popular web performance tool provided by Google. It analyzes a web page and provides a performance score along with detailed recommendations for improving performance. It offers both mobile and desktop performance insights, helping developers optimize their websites for different devices and platforms.
- Pingdom – It is a web monitoring and performance testing tool that allows you to monitor the uptime and performance of your website. It offers real-time monitoring from multiple locations worldwide, enabling you to identify performance issues and downtime quickly.
- GTmetrix – It is yet another popular web performance analysis tool that provides insights into a website’s performance and suggests optimization opportunities. It combines performance data from Google PageSpeed Insights and YSlow, providing comprehensive reports with detailed recommendations.
[Read also: How to Perform Successfull Website Security Audit: Checklist & Essential Tools]
Summary
Remember, speed matters in today’s digital world, where users have high expectations and little patience for sluggish Web sites.
With a commitment to continuous improvement and a focus on speed, you can build web applications that load instantly, respond quickly, and keep users engaged. Stay ahead of the competition and make speed your secret weapon for delivering the best web experiences possible.
Related Posts
Thank you for taking the time to read our blog post!