How To Hire Angular Developers: 2024 Guide
Looking for the right talent to bring your web application to life?
Angular is one of the key frameworks for modern web development projects, and finding developers with experience with it is absolutely critical for web projects.
In this article, we’ll guide you through the essential skills to look for and the benefits of partnering with custom software development companies when hiring Angular developers. Discover the key steps to finding the right experts who can turn your project vision into a successful digital reality!
What is Angular: The story behind the popular JavaScript framework
Angular is a powerful and popular framework for building web applications that was first released by Google in 2010.
It’s designed to make developing and testing web apps easier and more efficient by providing a framework for client-side Model-View-Controller (MVC) and Model-View-ViewModel (MVVM) architectures. At its core, Angular is built on the fundamental building blocks of web development, such as TypeScript, HTML, and CSS. TypeScript, a superset of JavaScript, brings static typing and object-oriented programming to the framework, improving code quality and maintainability, while HTML and CSS are essential for rendering user interfaces in a browser.

Angular’s primary use is in web apps and single-page application (SPA) development, where it excels at providing a structured and modular framework that includes a wealth of out-of-the-box features, including two-way data binding, dependency injection, and directives.
These features enable developers to create highly interactive and dynamic user interfaces while writing cleaner, more maintainable code. Angular also plays a critical role in the modern web development landscape as part of the MEAN stack, which is widely used to build robust, scalable web applications.
Its extensive library ecosystem, powerful tools, and strong community support further solidify its position as the go-to framework for professional web application development.
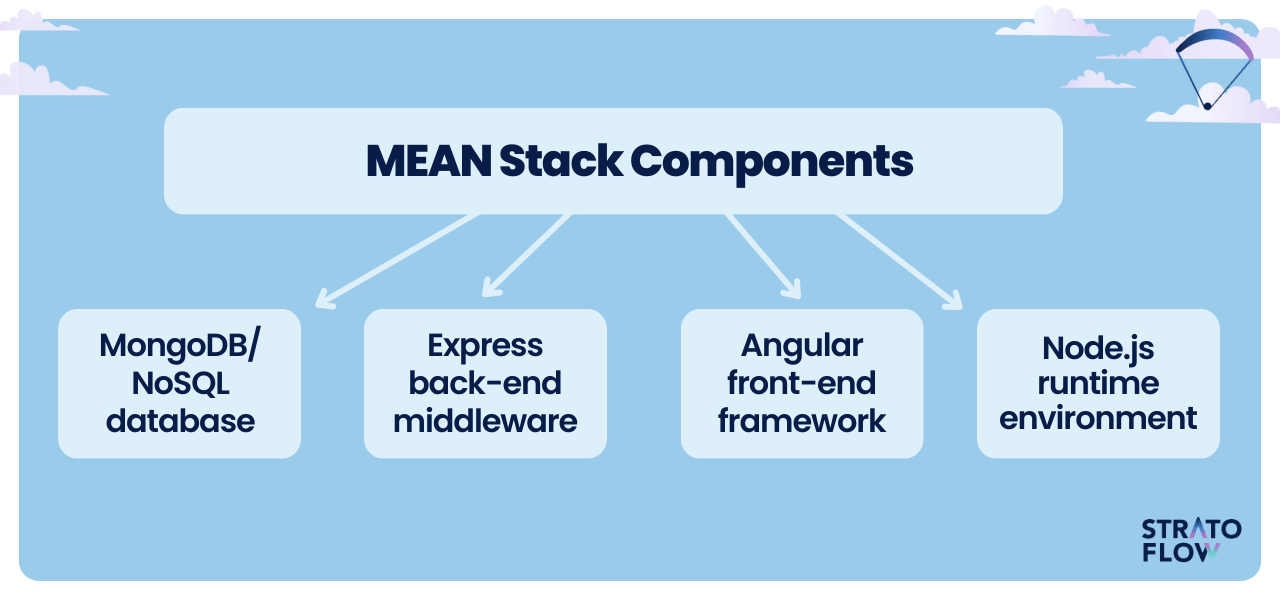
MEAN stack
The MEAN stack is an assembly of technologies used to develop full-stack web applications. It includes four key elements:
- M – MongoDB, NoSQL (non-relational) database
- E – Express, back-end middleware
- A – Angular, front-end framework
- N – Node.js, runtime environment.

MongoDB, a NoSQL database, is used for storing data in a flexible, JSON-like format. Express.js runs on the server-side, simplifying the creation of responsive web applications and APIs with Node.js, a JavaScript runtime that allows developers to use JavaScript on the server-side. Angular framework, as mentioned earlier, handles the client-side by enabling the creation of dynamic, single-page web applications.
This stack is commonly used in software engineering for building scalable, high-performance web applications, particularly when developers want to work with a single language (JavaScript) across both the client and server sides.
The uniformity of JavaScript simplifies development, reduces context switching, and streamlines the software development process, making the MEAN stack a popular choice for modern web application development.
[Read also: How to Find App Developers Near Me in 2024? Comprehensive Guide]
What does an Angular developer do?
An Angular developer is a software developer who specializes in creating and implementing user interfaces using the Angular framework.
Their primary role is to build dynamic, efficient, and high-performing web applications. They are responsible for the client side of the application, which includes designing the structure of the application, developing modules and components, and ensuring smooth data binding and interaction with the application’s backend.
A full-stack web developer specializing in the Angular tech stack will also be involved in testing, debugging, and optimizing the application to ensure performance and scalability. Essential angular developer skills include a wide range of abilities such as programming, front-end expertise, and a deep understanding of Angular applications, including knowledge of Angular features like lifecycle hooks, pipes, and state management, as well as the ability to address common issues like memory leaks.
Collaboration with other team members, such as backend developers and web designers, is also a critical part of their role to ensure a cohesive and efficient development process.
Angular tools and setup
Angular developers leverage a suite of powerful tools to maximize the framework’s capabilities, ensuring efficient development and optimal performance of applications. Here are three of the most crucial tools for Angular developers:
- RxJS (Reactive Extensions for JavaScript): A library for reactive programming using observable streams, enabling angular developers to efficiently handle asynchronous data and events, facilitating complex data flows and event handling with less code and more straightforward error handling.
- Angular CLI: A command-line interface tool that simplifies project initialization, development, and deployment. It automates repetitive tasks, enforces best practices, and provides a consistent development environment, thereby enhancing productivity and ensuring a standardized workflow.
- IDEs (Integrated Development Environments): Tools like Visual Studio Code and WebStorm that offer intelligent code completion, robust error detection, and a range of extensions tailored for Angular development, improving code quality and accelerating the development process.
Each of these tools addresses a different aspect of the development workflow, but together they enable developers to leverage the full potential of the Angular framework to create robust, maintainable, and high-quality web applications.
[Read also: Your Essential Guide to Nearshore Software Development]
Core Angular features
Angular offers a range of powerful features that cater to the needs of modern businesses and dedicated developers, ensuring the creation of efficient, scalable, and maintainable applications. Its comprehensive suite of tools and functionalities makes it an ideal choice for angular apps and app development, addressing the demands of modern web and mobile application development.

Two-Way Data Binding
This feature synchronizes the model and the view in real-time, meaning that any change in the model immediately reflects in the view and vice versa. This reduces the need for excessive boilerplate code to manually handle updates, leading to simpler and more concise components.
Dependency Injection (DI)
Angular’s DI system provides a way to inject dependencies into components and services, rather than having them directly instantiated. This promotes a modular architecture, making the application more flexible, maintainable, and easier to test.
Directives
Directives allow developers to attach behavior to elements in the DOM.
Angular comes with a set of built-in directives and also allows the creation of custom directives, offering a powerful way to extend HTML’s capabilities and build dynamic, rich content.
Angular Material
It is a UI component library that provides a wide range of well-tested, modular, and customizable UI components. It helps in building attractive, consistent, and functional web pages and web applications while adhering to modern web design principles.
RxJS Integration
Angular’s integration with RxJS (Reactive Extensions for JavaScript) allows developers to handle asynchronous data streams and complex event handling using observable sequences, significantly enhancing performance, especially in applications with real-time data requirements.
Ahead-of-Time (AOT) Compilation
Angular compiles HTML templates and components into JavaScript code during the build process before the browser downloads and runs the code. This results in faster rendering, reduced download size, and quicker startup times for the application.
[Read also: Complete Guide to Software Development Outsourcing for 2024]
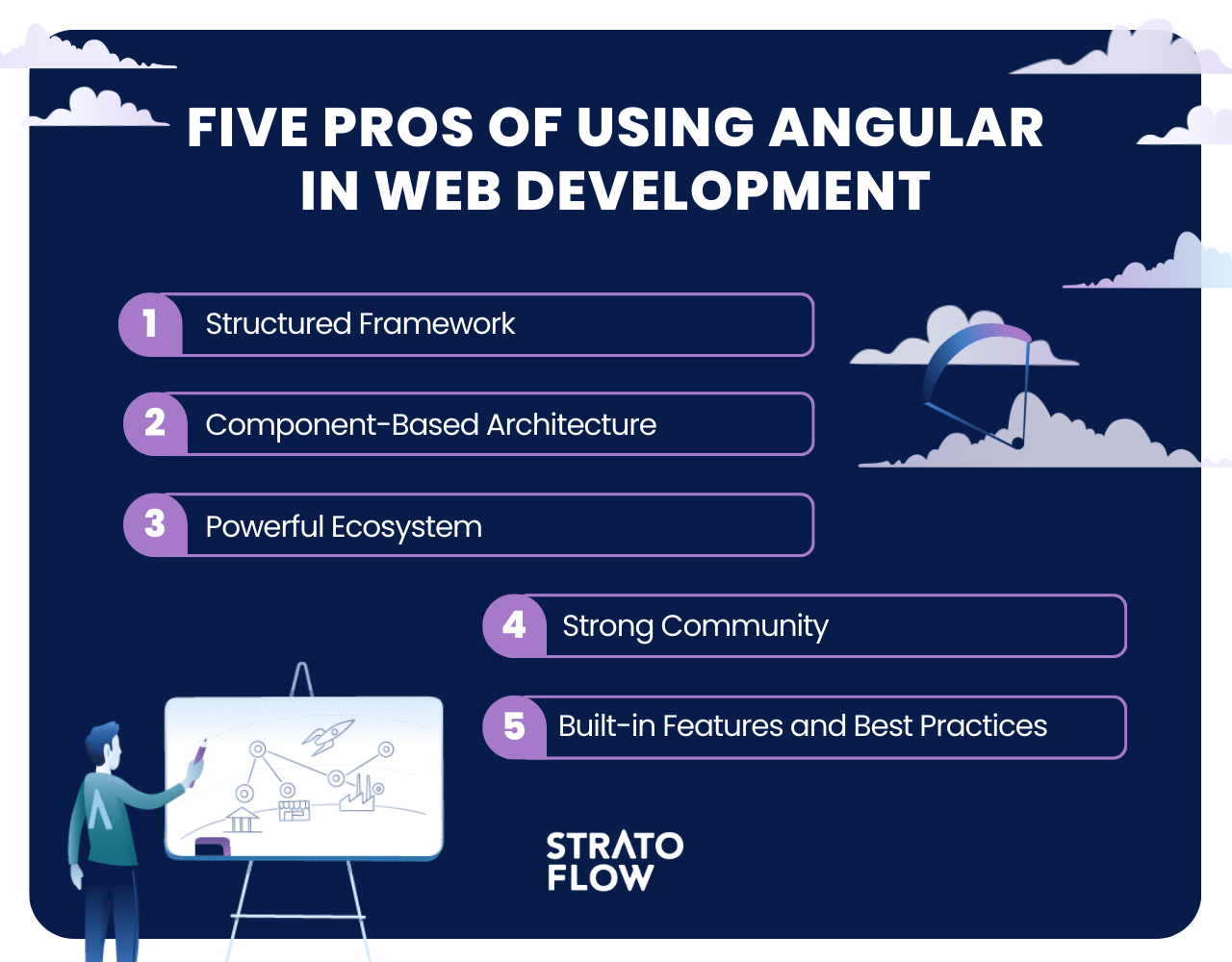
Pros of Angular
Angular comes with a set of distinct advantages that make it a preferred choice for many developers and businesses. Understanding basic Angular concepts is crucial for leveraging Angular’s full potential in web development projects.

Structured Framework
Angular provides a well-defined structure for organizing code and managing components, services, and modules. This enforces best practices and consistency, making the code more maintainable, scalable, and easier to understand, especially in large-scale applications where managing complexity can be challenging.
Component-Based Architecture
The framework’s emphasis on modular, reusable components allows developers to create encapsulated and independently testable pieces of the application. This modularity not only facilitates code reuse and testing but also enhances productivity by enabling a more collaborative and parallel development process.
Powerful Ecosystem
Angular is backed by a robust ecosystem, including tools like the Angular CLI, libraries like Angular Material, and extensions for popular IDEs. This rich ecosystem not only accelerates the development process but also ensures that developers have access to the tools and resources they need to solve complex problems efficiently.
Strong Community and Corporate Support
Being developed and maintained by Google, Angular benefits from strong corporate support, regular updates, and a roadmap aligned with the needs of enterprise-scale applications. Additionally, its large and active community contributes to a vast array of third-party tools, libraries, and best practices, ensuring that help and resources are readily available.
Built-in Features and Best Practices
Angular comes with a plethora of built-in features like two-way data binding, dependency injection, and directives, which significantly reduce the need to rely on third-party libraries. Moreover, the framework encourages the use of best practices such as lazy loading, AOT compilation, and observables, leading to more performant, efficient, and secure applications.
Cons of Angular
While Angular is a powerful framework, it does come with certain drawbacks that are important to consider:
Steep Learning Curve
Angular’s comprehensive nature and the vast array of concepts and tools it encompasses can be overwhelming for beginners. The necessity to understand TypeScript, RxJS, and Angular’s own modules, components, and web services, can make the initial learning process more challenging compared to simpler, more lightweight frameworks.
Verbosity and Complexity
Angular’s strict architecture and the abundance of features it offers can lead to verbosity and complexity in the code. This might result in a steeper learning curve and can make the framework feel cumbersome, especially for smaller projects where a simpler solution might be more suitable.
Performance in Large Applications
While Angular is designed to build scalable applications, performance bottlenecks can occur in large and complex applications if best practices are not followed. The framework’s two-way data binding, though powerful, can lead to performance issues if not managed carefully, particularly in scenarios involving complex data structures or frequent updates.
Five essential skills for Angular web developers
In the dynamic world of web development, mastering specific skills can set Angular developers apart. Here are five essential skills that Angular developers need to excel at building cutting-edge web applications.

Prioritize design before coding
A robust application architecture is fundamental to the success of any Angular project, and it all starts with a well-thought-out design strategy. When evaluating an Angular development team, a software development company, and their approach to design, it’s important to align their thought processes with your company’s strategic goals. Make sure you ask yourself questions such as:
- What is the main purpose of the code?
- Is there a need for a new library or a module?
- What are the key inputs and outputs?
- Should there be any reusable components or directives?
- In which service will the business logic go?
Typically, design documentation can remain quite simple, sometimes as simple as a photographed whiteboard diagram, unless the project requires more formal documentation.
As development progresses, a developer can use appropriate tools to derive technical designs from the code, providing a clear overview of the solution architecture and how the application components connect and interact.
One thing is for sure, a good Angular developer must have a solid foundation and understanding of the project’s path and the necessary steps along the way.
Understanding Angular application lifecycles
Understanding the Angular component lifecycle is crucial for any proficient Angular developer.
It allows for precise control over the component’s creation, rendering, data-bound property changes, and destruction. Three particularly important lifecycle hooks are ngOnInit, ngOnChanges, and ngOnDestroy, each serving a distinct purpose in the lifecycle of a component.
- ngOnInit: In the lifecycle sequence, ngOnInit is used to perform component initialization and fetch data from a server. It’s important because it ensures that the component’s bindings are checked before any initialization logic is run, providing a clear, reliable spot to set up the component.
- ngOnChanges: Activated before ngOnInit, and thereafter when any data-bound input properties change, ngOnChanges is key for reacting to changes in input properties. It receives a SimpleChanges object that holds the current and previous property values. This hook is essential for implementing complex behaviors based on changes in input properties, allowing the component to dynamically adjust its behavior based on external changes.
- ngOnDestroy: This hook is called just before the Angular destroys the component. It’s the place to clean up and release resources that won’t be garbage collected automatically (like subscriptions to observables or event handlers). Understanding ngOnDestroy is crucial for preventing memory leaks and ensuring that components are cleaned up properly when they are no longer needed.
A good Angular developer should not only be familiar with these lifecycle hooks but also understand when and how to use them effectively.
If an Angular developer is also well-versed in ngDoCheck, ngAfterContentInit, ngAfterContentChecked, ngAfterViewInit, and ngAfterViewChecked, they have a comprehensive understanding of all the change detection hooks available for components, positioning them significantly ahead. These hooks are instrumental in fine-tuning the performance of an application.
Proper use of lifecycle hooks is a hallmark of sophisticated, high-quality Angular applications.
Having a solid knowledge of Reactive Programming
Another difficulty for Angular developers is RxJS, a reactive programming library for asynchronous programming.
Often, novice programmers naturally adopt a procedural mindset, treating code as a series of explicit steps, much like following a recipe.
Reactive programming, on the other hand, is about responding to unpredictable events, a concept that can sometimes be counterintuitive in a coding context.
While in everyday life we constantly adapt to unpredictable situations – like grabbing an umbrella when it unexpectedly starts to rain – many developers find translating this reactive instinct into their programming practices a complex task. Here are a few examples of the reactive programming principle in action in Angular projects:
- In a live search feature, as the user types into a search box, the application displays search results instantly, filtering the results based on the user’s input.
- When interacting with a form feature within an application, validators attached to form fields reactively validate the input. The UI can immediately display validation messages or change the appearance of the form fields (like turning an input box red) to reflect the validity of the data entered.
- In an application dealing with constantly updating data like a trading app, Angular can subscribe to data streams (e.g., through WebSockets) and update the UI reactively as new data arrives. The use of RxJS observables ensures that the components consuming this data can react and refresh automatically, providing a dynamic, real-time user experience.
Understanding the principles of reactive programming and mastering RxJS operators and observables enables developers to efficiently handle data, manage concurrency, and build dynamic, responsive applications.
This knowledge is critical when building mobile applications that require real-time functionality, such as live chat or instant data updates.
[Read also: How to Prepare for Outsourcing Software Development?]
Being familiar with state and how to use it
Every single-page application maintains a state, which serves as a repository for variables that are integral to the current user experience.
But what exactly is a state?
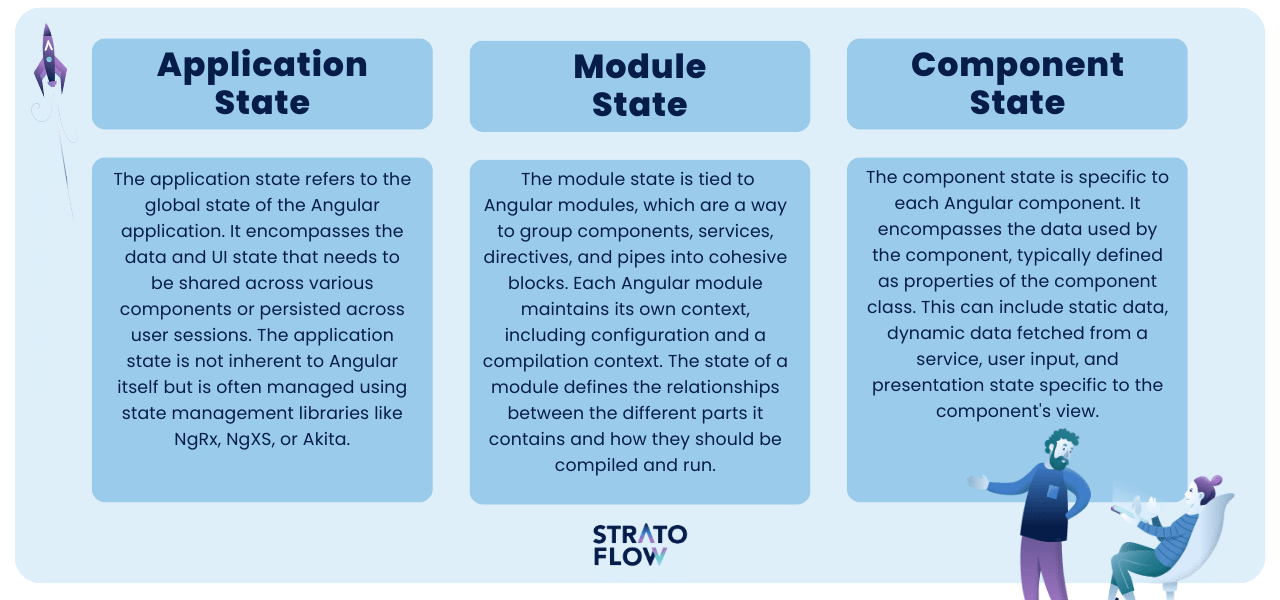
Essentially, a state contains various pieces of data that are relevant to the user’s interaction with the application. This can include a range of information, such as the details of an authenticated user (like their name and profile picture URL), the currently selected item in a menu, or the contents of an interactive element like a shopping cart. In most Angular applications, understanding the different roles of different states is critical, as each plays a specific role in the overall architecture and functionality of Angular applications. Here is a brief overview:
- Application State: The application state refers to the global state of the Angular application. It encompasses the data and UI state that needs to be shared across various components or persisted across user sessions. The application state is not inherent to Angular itself but is often managed using state management libraries like NgRx, NgXS, or Akita. Effective management of the application state ensures a consistent and predictable behavior of the application, facilitating features like undo/redo, state persistence, and efficient data retrieval and manipulation across components.
- Module State: The module state is tied to Angular modules, which are a way to group components, services, directives, and pipes into cohesive blocks. Each Angular module maintains its own context, including configuration and a compilation context. The state of a module defines the relationships between the different parts it contains and how they should be compiled and run. Modules help in organizing the application structure, making the application more modular and enabling lazy loading of groups of components or features, which can significantly improve performance by loading code only when needed.
- Component State: The component state is specific to each Angular component. It encompasses the data used by the component, typically defined as properties of the component class. This can include static data, dynamic data fetched from a service, user input, and presentation state specific to the component’s view. The component state is crucial for the component’s reactivity; changes in the state can automatically reflect in the view due to Angular’s change detection mechanisms. Managing the component state efficiently is key to creating responsive, data-driven user interfaces.

Understanding and effectively managing these states is fundamental to building scalable, maintainable, and high-performing Angular applications. Each state has its own scope and lifecycle, and knowing how to architect and manipulate these states can profoundly affect the application’s behavior and user experience.
Understanding the importance of software testing
When hiring Angular developers, be sure to validate their software testing skills, as proficiency in automated testing techniques is paramount and has a direct impact on the reliability, maintainability, and overall quality of the application.
Automated testing ensures that code changes do not inadvertently break existing functionality, facilitates early bug detection, and significantly accelerates the development cycle by reducing manual testing efforts. It allows developers to refactor and upgrade code with confidence, knowing that a comprehensive suite of tests will verify the application’s behavior. In addition, automated tests serve as living documentation of the code base, clarifying the intended use of the application’s features.
Here are three software testing frameworks for Angular developers:
- Jasmine: A behavior-driven development framework for testing JavaScript code, Jasmine provides a clean, readable syntax for writing test specs and allows for the testing of asynchronous code.
- Karma: A test runner designed for Angular, Karma allows developers to execute tests in real browsers, providing an environment that closely resembles where the application will run, ensuring more accurate test results.
- Protractor: An end-to-end testing framework, Protractor is designed for Angular and AngularJS applications, allowing developers to simulate user interactions and verify the behavior of the application as a whole.
[Read also: How to Estimate the Cost of Software Development [Experts Insights]]
Best ways to find and hire Angular developers
Hiring skilled Angular developers is a strategic decision that can significantly impact the success of your web application projects. One of the most effective ways to ensure access to top Angular talent across multiple projects is to partner with custom software development companies. These companies offer a comprehensive and holistic approach to web application development that includes not only coding skills, but also a deep understanding of business requirements, user experience design, and project management.
Working with a custom software development company ensures that you’re not just hiring an individual, but gaining access to a team of experts who can bring diverse perspectives and specialized skills to your project. These companies often follow industry best practices and are equipped with the tools and processes to efficiently handle complex, large-scale projects.
In addition, platforms like Clutch serve as invaluable resources when searching for such companies. With Clutch’s extensive reviews and ratings, you can identify custom software development companies that have proven expertise in the Angular framework and a track record of delivering high-quality solutions.

By using such platforms, you can make an informed decision and ensure that you are working with a company that matches your project needs and quality expectations.
In summary, choosing a custom software development company when hiring Angular developers offers a comprehensive, skills-diverse, and quality-focused approach to web application development, with platforms like Clutch providing a reliable way to find the right partnership.
[Read also: Introduction to IT staff augmentation]
Hire Stratoflow developers for your web development projects
If you are looking to hire a full-stack Angular developers look no further!
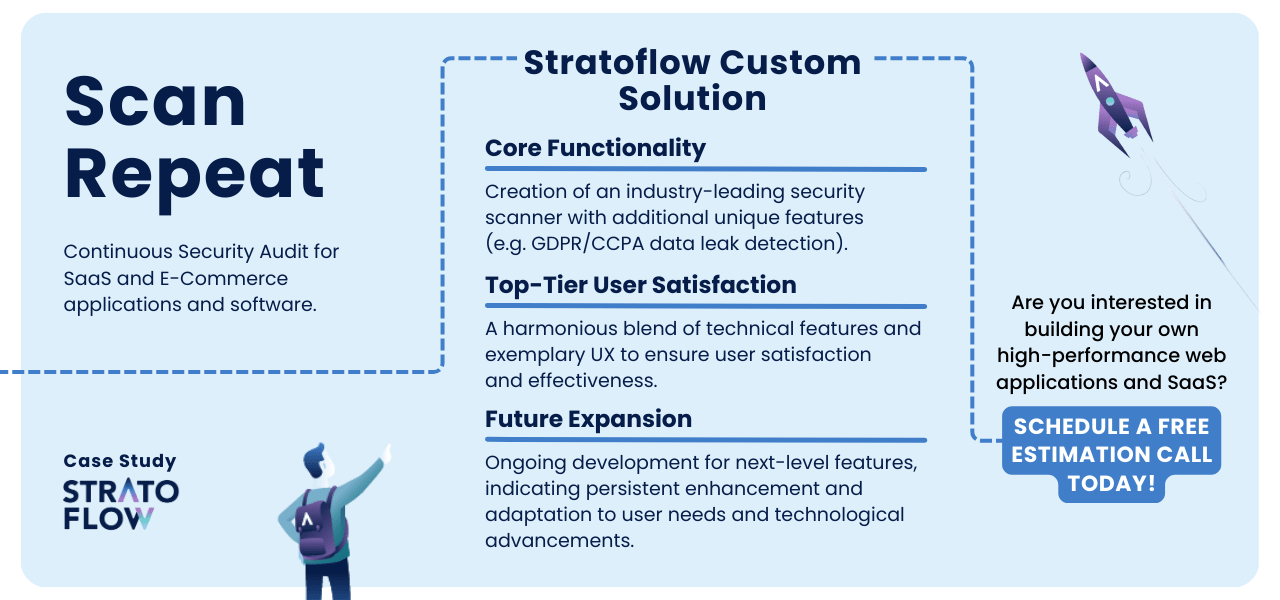
At Stratoflow we have teams of experienced software developers committed to excellence in every project they undertake as showcased in our work with ScanRepeat, where we developed a cutting-edge continuous security audit platform for SaaS and e-commerce systems.

Our approach is holistic and adaptive, integrating the latest technologies with proven methodologies to ensure your web application is not just functional but also forward-thinking.
The success of the ScanRepeat project is a testament to our ability to handle complex challenges in web development projects and deliver solutions that are not only robust and secure but also intuitive and user-friendly. What’s most special about our approach is that we were able to achieve these results faster than anyone else.
Our secret?
Openkoda – development platform that enables businesses to accelerate enterprise application development using open-source templates.

We believe that your project deserves the best, and Stratoflow Angular developers, are ready to offer just that. With our rich experience and a keen understanding of various industries, we are well-equipped to bring your vision to life.
Let’s embark on this journey together.
Contact us to discuss your project, and let’s explore how our expertise can move your vision into a reality that exceeds expectations.
Related Posts
Thank you for taking the time to read our blog post!